HTML деген не? Ол сайт жасау үшін керек бағдарламау тілі. Оны білсеніз неше түрлі сайт жасап еңбек ете аласыз. Бір компанияға жұмысқа кіріп я болмаса өз бетінізбен басқаларға тапсырысқа сайт жасап ақы тауып.
HTML негізі ең қарапайым бағдарламау тілі. Ол университеттегі алгебра мен геометрия сияқты күрделі емес. Одан мың есе жеңіл. Бала да өз бетімен оқып, оны меңгеріп ақша тауып отыра алады.
Текстік редактор
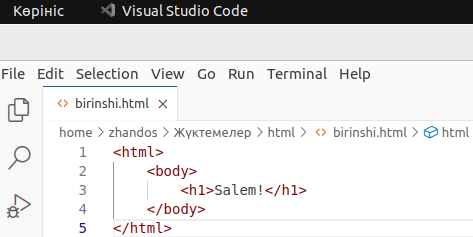
Кодты жазу үшін арнайы текстік редактор керек. Олардың саны көп. Үздіктері деп Visual Studio Code мен Notepad++ атауға болады. Соларды өз компьютер не ноутбугінізге жүктеп қойыныз. Одан кейін мынандай қысқа файлды құрыныз:

Файл аты birinshi.html және оның ішіне суреттегі тексті кіргізіңіз. Осыны сақтап қойсақ браузер (Google Chrome, Mozilla Firefox, Opera, Safari сияқты, сайттарды көру үшін жасалған бағдарамаларды браузер деп атайды) белгісі файл үстінде пайда болады:

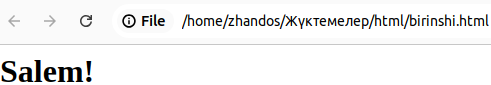
Демек оны кәдімгі сайт сияқты браузерден көре аламыз. Көрсек мынандай жазуға тап боламыз:

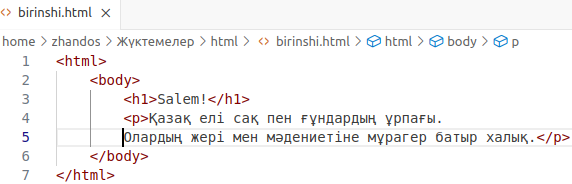
Сіздің алғашқы сайтыныз құтты болсын! Енді сіз сайт жасай аласыз. Ол үшін бар жоғы текстік редактор мен аз ғана білім керек. Енді кодқа мынандай жазу қосайық:

HTML тэгтері
HTML коды тэгтерден тұрады. Мысалы body тэгі <body> дегеннен басталып </body> дегенмен аяқталады. Бірінші тақырып h1 тэгі болса <h1>-тен басталып </h1>-мен аяқталады. Параграф тэг p де <p>-дан басталып </p>-мен аяқталады.
Негізінен сайтта көрінетін барша тэгтер, мысалы сурет, сілтеме, текст сияқтыларының барлығы body тэгінің ішіне жазылады.
Бірінші сабақ осымен аяқталды. Осы жердегі мысалдардағы кодтарға басқа жазуларды қойып нәтижесін браузерден көріңіз. Есепті білмеген есек дегендей өз бетімен жұмыс істеу, оқу, талпыну да керек.