HTML көмегімен сайтқа сурет қоса аламыз. Ол үшін img тэгін пайдалану керек. Біз ekinshi.html файлын жасап ол жатқан жерге бір сурет қостық:

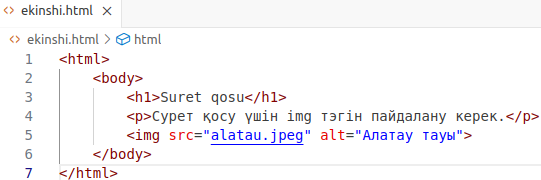
Енді жаңадан құрылған ekinshi.html файлына мынандай код жазамыз:

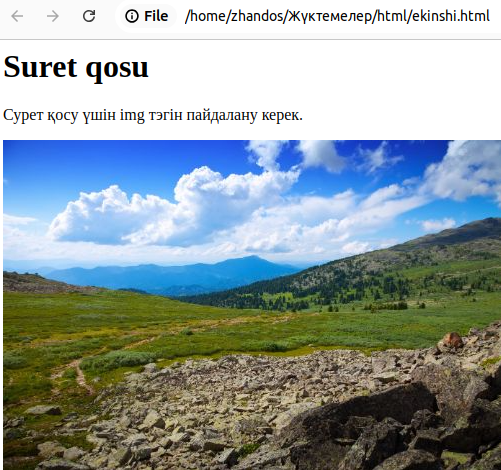
Осыны браузерде ашып көрсек текст арасында сурет пайда болады:

Дәл осы жолмен сіз сайтқа сурет қоса аласыз. Суреттердің кеңейтілімін ұмытпай дұрыс қосу керек. Мысалы біздің суреттің аты alatau.jpeg деп көрсетілген. Демек оның кеңейтілімі jpeg. Одан басқа jpg, png, gif, svg, webp, avif, tiff сияқты және одан басқа да кеңейтілімдері бар. Негізгілері осылар.
Alt дегеніміз ол суреттін сипаттамасы. Ол кім үшін керек? Ең алдымен көзі көрмейтін адамдар үшін қажет. Олар суреттін өзін көре алмаса да арнайы бағдарламалармен оның сипаттамасын оқи не ести алады. Оған қоса интернеттегі неше түрлі каталогтарға суреттер осы alt арқылы еңгізіледі. Осы alt суреттін атрибуты болып табылады. Суреттің басқа атрибуттары көп. Мысалы width, height сияқтылары. Бірақ оларды көп қолдана бермейді. Сондықтан оларға тоқталмай ілгере кете берейік. Біздің курстын басты мақсаты тез әрі жылдам қажетті білімді оқырманға жеткізу. Ертең соны өз бетімен пайдалана алатындай, пайдалы жұмыс жасап қоғамда орнын таба алатындай.
HTML жолдар
Суретті қосқанда оның атын src="" деген жерге қостық. Егер сурет осы папкада жатпаса ше? Онда сурет орналасқан папка атын қосу керек. Мысалы alatau.jpeg суреті suretter папкасында жатсын:

Сонда сайтқа alatau.jpeg суреттін қосу үшін img тэгін жолды қосып былай жазамыз:
<img src="suretter/alatau.jpeg" alt="Сурет suretter папкасында жатыр">
Кеңес ретінде сізге айтар ақылым барша суреттерді бір папкада ұстаңыз. Оны HTML файлдармен бірге ұстаманыз. Себебі ертең сурет көп болғанда я болмаса сайттын файлдары артса шатасып қаласыз. Былық болады.
Салыстырмалы жол
Мынау жол салыстырмалы деп аталады. Өйткені оның көмегімен сіз папкаларда жатқан файлдардың орналасуын жазасыз. Папкалар реті ауысқанда суреттердің жолдары да ауысады.
Абсолюттік жол
Абсолюттік жол ол сайт адресі бар болғандағысы. Мысалы almaty.jpg деген суреті https://wikipedia.org/asia/almaty.jpg адресі бойынша орналасқан делік. Яғни Алматы бар сурет Wikipedia.org (осы сайтта жасаған адамдарға мың рет алғыс айтамыз) сайтында орналасқан. Енді сайтқа сурет қосу үшін папкалардың орналасу реті керек емес. Былай жаза саламыз:
<img src="https://wikipedia.org/asia/almaty.jpg" alt="Басқа сайттағы сурет">